Cara Membuka File Di Folder Lock 7 Yang Lupa Password

Berikut langkah-langkah agar dapat mengambil folder yang telah di kunci di folder lock dengan teknik meng uninstall programnya :
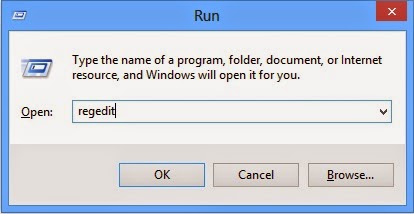
1. Buka Run atau tekan tombol Windows + R.
2. Tulislah regedit pada form yang disediakan dan klik OK
4. Klik Uninstal 2x, dan ganti Value Data menjadi 0, kemudian OK
6. Sekian, dan semoga bermanfaat :)
Membuat Tabel Dengan HTML
Tabel merupakan hal penting yang ada pada pendesain web. kenapa demikian? karena tabel sangat membantu untuk menyusun berbagai data-data yang dikelompokan ke bagian-bagian tertentu.
Tampilan menjadi lebih rapi dan indah dipandang oleh para user dalam membaca data-data yang terpampang dalam sebuah website.
Untuk membuat tabel, digunakan Tag <table></table>.
Macam-macam atribut yang ada pada tag <table> sebagai berikut :
Tag <table></table> tidak akan bisa berdiri sendiri tanpa adanya tag <th>, <td>, <tr>. Tag <th></th> digunakan untuk membuat header pada tabel, tag <tr></tr> digunakan untuk membuat baris, sedangkan tag <td></td> digunakan untuk membuat kolom.
Berikut daftar atribut tag <th>, <td>, <tr> sebagai berikut :
Berikut contoh penerapannya :
<html>
<head>
<title>Belajar Membuat Tabel</title>
</head>
<body>
<h2>Daftar Harga</h2>
<table border="1" style="border-collapse: collapse" width="100%">
<tr bgcolor="#eee">
<th>Barang</th><th>Harga</th><th>Jumlah Barang</th>
<th>Total</th>
</tr>
<tr align="center">
<td>Shampo</td><td>Rp. 1.000,-</td><td>5</td><td>Rp. 5.000,-</td>
</tr>
<tr align="center">
<td>Sabun</td><td>Rp. 3.000,-</td><td>1</td><td>Rp. 3.000,-</td>
</tr>
<tr align="center">
<td colspan="3">TOTAL >>> </td><td><b>Rp. 8.000,-</b></td>
</tr>
</table>
</body>
</html>
Hasil Output :
Demikian penjelasan pembuatan tabel dari saya, Semoga Bermanfaat :)
Tampilan menjadi lebih rapi dan indah dipandang oleh para user dalam membaca data-data yang terpampang dalam sebuah website.
Untuk membuat tabel, digunakan Tag <table></table>.
Macam-macam atribut yang ada pada tag <table> sebagai berikut :
| TAG | KETERANGAN |
|---|---|
| width | Untuk mengatur lebar tabel (% atau Pixel) |
| height | Untuk mengatur tinggi tabel |
| border | Untuk menentukan tebal bingkai |
| cellpadding | Menentukan jarak padding antar cell |
| cellspacing | menentukan jarak spasi antar cell |
| name | Untuk menentukan nama tabel |
| bgcolor | Untuk menentukan warna background |
| background | Untuk menyisipkan gambar background |
| align | Peletakan teks(letak kiri, tengah, kanan) |
| valign | Peletakan teks(Letak atas, tengah, bawah) |
| style | Untuk mengatur CSS |
| bordercolor | Memberi warna pada bingkai |
Tag <table></table> tidak akan bisa berdiri sendiri tanpa adanya tag <th>, <td>, <tr>. Tag <th></th> digunakan untuk membuat header pada tabel, tag <tr></tr> digunakan untuk membuat baris, sedangkan tag <td></td> digunakan untuk membuat kolom.
Berikut daftar atribut tag <th>, <td>, <tr> sebagai berikut :
| TAG | KETERANGAN |
|---|---|
| height | Untuk mengatur tinggi tabel |
| bgcolor | Untuk menentukan warna background |
| background | Untuk menyisipkan gambar background |
| align | Peletakan teks(letak kiri, tengah, kanan) |
| valign | Peletakan teks(Letak atas, tengah, bawah) |
| colspan | Untuk menghilangkan beberapa kolom |
| rowspan | Untuk menghilangkan beberapa baris |
Berikut contoh penerapannya :
<html>
<head>
<title>Belajar Membuat Tabel</title>
</head>
<body>
<h2>Daftar Harga</h2>
<table border="1" style="border-collapse: collapse" width="100%">
<tr bgcolor="#eee">
<th>Barang</th><th>Harga</th><th>Jumlah Barang</th>
<th>Total</th>
</tr>
<tr align="center">
<td>Shampo</td><td>Rp. 1.000,-</td><td>5</td><td>Rp. 5.000,-</td>
</tr>
<tr align="center">
<td>Sabun</td><td>Rp. 3.000,-</td><td>1</td><td>Rp. 3.000,-</td>
</tr>
<tr align="center">
<td colspan="3">TOTAL >>> </td><td><b>Rp. 8.000,-</b></td>
</tr>
</table>
</body>
</html>
Hasil Output :
Demikian penjelasan pembuatan tabel dari saya, Semoga Bermanfaat :)
Langkah-Langkah Menghubungkan HTML Dengan Framework CSS Bootstrap
Bootstrap merupakan sebuah framework dari twitter, dimana menyediakan komponen-komponen antarmuka pada sebuah web.
Berikut merupakan langkah-langkah dalam memulai desain sebuah website dengan menggunakan css framework dari Bootstrap :
1. Download file bootstrap di getbootstrap.com
2. Extract file bootstrap.zip yang telah di download
3. Pindah file yang telah di ekstrak ke folder HTML anda.
Bagaimana menghubungkan HTML anda dengan CSS Bootstrap ?
1. Setelah isi dari folder bootstrap yang telah diekstrak dipindah ke folder HTML anda, masuk ke file Main/Index/Utama anda, dan tuliskan script berikut di bagian tag <head> anda :
<link rel="stylesheet" href="css/bootstrap.css">
2. Selanjutnya anda tinggal panggil file Main/Index/Utama di browser, dan lihat perbedaan sebelum dan sesudah ditambah CSS Bootstrap.
3. Selamat Mencoba, semoga bermanfaat :)
Bootstrap is a very simple way to promote quick, clean and highly usable applications � providing a clean and uniform solution to the most common, everyday interface tasks developers come across.
Mark Otto
Berikut merupakan langkah-langkah dalam memulai desain sebuah website dengan menggunakan css framework dari Bootstrap :
1. Download file bootstrap di getbootstrap.com
2. Extract file bootstrap.zip yang telah di download
3. Pindah file yang telah di ekstrak ke folder HTML anda.
Bagaimana menghubungkan HTML anda dengan CSS Bootstrap ?
1. Setelah isi dari folder bootstrap yang telah diekstrak dipindah ke folder HTML anda, masuk ke file Main/Index/Utama anda, dan tuliskan script berikut di bagian tag <head> anda :
<link rel="stylesheet" href="css/bootstrap.css">
2. Selanjutnya anda tinggal panggil file Main/Index/Utama di browser, dan lihat perbedaan sebelum dan sesudah ditambah CSS Bootstrap.
3. Selamat Mencoba, semoga bermanfaat :)
Cara Mendaftar Di Adsense Melalui Blogger
Bagaimana cara kerjanya ?
Pemilik situs web atau blog akan mendapatkan pemasukan berupa pembagian keuntungan dari Google untuk setiap iklan yang diklik oleh pengunjung situs, yang dikenal sebagai sistem pay per click (ppc) atau bayar per klik.
Langkah-langkah untuk mendaftar google adsense melalui blogger :
1. Masuk pada akun blogger anda
2. Dibagian kiri tampilan dashboard blogger, terdapat sidebar. pilih "Penghasilan".

3. Apabila tidak ada menu "Penghasilan", pilih menu "Setelan" kemudian Pilih "Bahasa Dan Pemformatan".

4. Ganti Bahasa menjadi Inggris. kemudian Refresh Page atau Klik Blog Saya.
5. Dan sekarang anda bisa mendaftar google adsense dan ikuti langkah-langkah yang telah di buat oleh google.
6. Selamat Mencoba :)
Subscribe to:
Comments (Atom)